INTERACTIVE MEDIA, prof. jun bum shin
The School of Art, Design & Art History, James Madison University
Tuesday, September 25, 2012
Human-Centered Design Toolkit by IDEO
For years, businesses have used human-centered design to develop innovative solutions. Why not apply the same approach to overcome challenges in the nonprofit world?
This project, funded by International Development Enterprise (IDE) as part of a grant from the Bill & Melinda Gates Foundation, sought to provide NGOs and social enterprises with the tools to do just that. IDEO, in collaboration with nonprofit groups ICRW and Heifer International, developed the HCD Toolkit to help international staff and volunteers understand a community's needs in new ways, find innovative solutions to meet those needs, and deliver solutions with financial sustainability in mind.
The HCD Toolkit was designed specifically for NGOs and social enterprises that work with impoverished communities in Africa, Asia, and Latin America. The free kit, available for download here, walks users through the human-centered design process and supports them in activities such as building listening skills, running workshops, and implementing ideas. The process has led to innovations such as the HeartStart defibrillator, Cleanwell natural antibacterial products, and the Blood Donor System for the Red Cross -- all of which have enhanced the lives of millions of people.
http://books.ideo.com/
p1 final
Final Submission (by 09/27/TH)
- Folder Name (p1_First_Last)
- Motion
- P1_First_Last_motion.mp4 (optimized)
- P1_First_Last_motion.swf
- P1_First_Last_motion.fla
- Display Board
- P1_First_Last_display.pdf
- Package Folder
- Links
- Fonts
- .indd
- Process Book
- P1_First_Last_process.pdf
- Package Folder
- Links
- Fonts
- .indd
Thursday, September 20, 2012
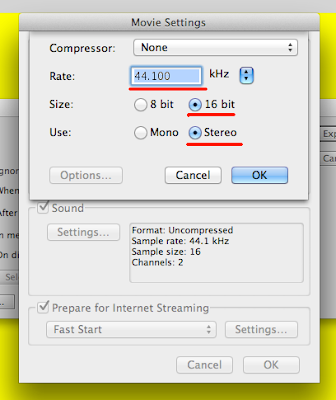
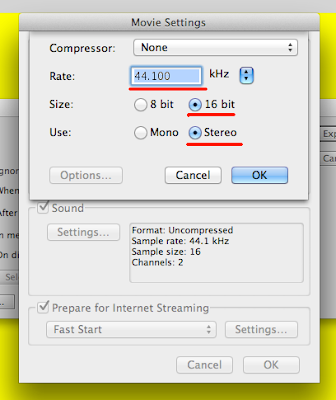
Flash: Video Exporting (H.264)
> Video Setting
> Sound Settings

What is H.264 format:
H.264 is a new video codec standard which can achieve high quality video in relatively low bitrates. You can think it as the “successor” of the existing formats (MPEG2, MPEG4, DivX, XviD, etc.) as it aims in offering similar video quality in half the size of the formats mentioned before. Also known as AVC (Advanced Video Coding, MPEG-4 Part 10), H.264 is actually defined in an identical pair of standards maintained by different organizations, together known as the Joint Video Team (JVT). While MPEG-4 Part 10 is an ISO/IEC standard, it was developed in cooperation with the ITU, an organization heavily involved in broadcast television standards. Since the ITU designation for the standard is H.264, you may see MPEG-4 Part 10 video referred to as either AVC or H.264. Both are valid, and refer to the same standard.
The latest version of ffdshow supports H264 playback. Pleaseremember, ffdshow is a DirectShow filter so after you install it you'll be able to play H264 in most video players you already have installed, including Windows Media Player. Alternatively you can download VLC player. It can play H.264 without need of any codec or DirectShow filter. Apple QuickTime players support H264 too, but their support is not so great for all formats, so don't use them for general H264 playback. Generally most players or codec packs nowadays include H264 support so you shouldn't have any problems. You may also watch your H.264 files on your Xbox 360 and PS3 with smooth playback.
You may come across all kind of file extensions and still the codec can be H.264:
*.avi - People also use .avi for H264 videos too!
*.mp4 - QuickTime use this format. Better than AVI as you can store AAC audio as well.
*.m4v - The standard file format for videos for iPods developed by Apple.
*.mkv - Matroska container - can support many video and audio formats.
- Source from: http://www.winxdvd.com/resource/h264.htm
- Additional Source (wikipedia): http://en.wikipedia.org/wiki/H.264/MPEG-4_AVC
> Sound Settings

What is H.264 format:
H.264 is a new video codec standard which can achieve high quality video in relatively low bitrates. You can think it as the “successor” of the existing formats (MPEG2, MPEG4, DivX, XviD, etc.) as it aims in offering similar video quality in half the size of the formats mentioned before. Also known as AVC (Advanced Video Coding, MPEG-4 Part 10), H.264 is actually defined in an identical pair of standards maintained by different organizations, together known as the Joint Video Team (JVT). While MPEG-4 Part 10 is an ISO/IEC standard, it was developed in cooperation with the ITU, an organization heavily involved in broadcast television standards. Since the ITU designation for the standard is H.264, you may see MPEG-4 Part 10 video referred to as either AVC or H.264. Both are valid, and refer to the same standard.
The latest version of ffdshow supports H264 playback. Pleaseremember, ffdshow is a DirectShow filter so after you install it you'll be able to play H264 in most video players you already have installed, including Windows Media Player. Alternatively you can download VLC player. It can play H.264 without need of any codec or DirectShow filter. Apple QuickTime players support H264 too, but their support is not so great for all formats, so don't use them for general H264 playback. Generally most players or codec packs nowadays include H264 support so you shouldn't have any problems. You may also watch your H.264 files on your Xbox 360 and PS3 with smooth playback.
You may come across all kind of file extensions and still the codec can be H.264:
*.avi - People also use .avi for H264 videos too!
*.mp4 - QuickTime use this format. Better than AVI as you can store AAC audio as well.
*.m4v - The standard file format for videos for iPods developed by Apple.
*.mkv - Matroska container - can support many video and audio formats.
- Source from: http://www.winxdvd.com/resource/h264.htm
- Additional Source (wikipedia): http://en.wikipedia.org/wiki/H.264/MPEG-4_AVC
Tuesday, September 11, 2012
Monday, September 10, 2012
Data Visualization: GE Home Appliance Energy Use
http://visualization.geblogs.com/visualization/appliances/
Exhibition at MoMA
http://www.moma.org/interactives/exhibitions/2011/talktome/objects/150000/
Interactive Design: Lisa Strausfeld
MASTERS OF DESIGN
Infomaniac: Lisa Strausfeld
BY LINDA TISCHLER
|SEPTEMBER 10, 2009
After seven years as Pentagram's digital artiste, now she's ready for a real challenge: redesigning government.
Related Content
Imagine that data about Medicare costs or the pileup of national debt could be as cool and compelling as an iPhone app or a killer interactive graphic on ESPN.com. Would more people pay attention? Would it change the debate? Would we make better decisions?
"I'd love to do a project making government activity a spectator sport," says Lisa Strausfeld, late one summer afternoon in the Manhattan offices of Pentagram, where she's a partner specializing in information-focused design. "If we could be as obsessive with government data as we are with baseball stats, maybe it would change the form of democracy."
A wisp of a woman with a soft, tentative way of speaking, Strausfeld hardly fits the image of a wrangler capable of taming beastly chunks of data. But in fact she has an extraordinary capacity for structuring and displaying information. "She's a natural to work on transforming the infinite depths of data about our urban environment into patterns that reveal other patterns," says TED founder Richard Saul Wurman, who got to know Strausfeld during her days at the MIT Media Lab. "She'd be on my chart of the top information architects. She'll be a formidable figure."
The Interactive Installations
Strausfeld, 44, did not seek out her strange perch at the top of design's geekiest subculture. Growing up in central New Jersey, one of a set of twin daughters of an ob-gyn and an urban planner, she wanted to be an architect. At Brown, she majored in art history and computer science, giving her an odd-but-useful combination of skills, one she took with her into the architecture program at the Harvard Graduate School of Design. There, Strausfeld learned a rigorous process for taking an idea from conception to final result. "I learned what to do in the middle," she says, "and that training really helps me to this day."
The architectural process, she says, relies on conventional forms of representation: the plan, an ascension, elevations, and models. With Web design, her challenge is to invent a similar process with wire-frame diagrams. For each project, she says, she has to figure out the process anew. "It's not a formula. It has to be invented each time." Often, she says, "the first step is to take all the content and imagine that it lives in one space." Sometimes she dumps all the content into one view, or prints it all out, allowing her to see all the information at a glance. Unlike most traditional Web design, which starts with a top-down hierarchy, Strausfeld prefers to design from the bottom up, pulling the most relevant data to the top.
That's now. But back in 1991, it looked as though all of Strausfeld's fancy architectural learning would be for naught. Graduating into the midst of a severe recession, she headed ("for love") to Austin. After weeks building models for $10 an hour, she remembers floating on a raft in a swimming pool and realizing she still couldn't pay the rent. A few days later, she picked up the phone, called a recruiter at Motorola, and accepted a job offer to do layout design for memory chips. Then she wept.
It was an inauspicious start to a brilliant career. Her shyness often kept her from asking questions, but she taught herself the job from various manuals and brushed off the programming skills she'd acquired at Brown. "I just got back into it and fell in love again," she says. The Internet was in its infancy; the Web was a germ of an idea.
Two years later, still in denial that she was leaving architecture, she applied to MIT's Media Lab, reminding herself that founder Nicholas Negroponte, himself an architect, had originally called it the Architecture Machine Group. It was there she met Muriel Cooper, cofounder of the Visible Language Workshop, whom the International Herald Tribune called "the unsung heroine of on-screen style." Cooper died of a heart attack a year into Strausfeld's stint, but their relationship was so transformative for Strausfeld that she later named her daughter Muriel.
Cooper could barely work a mouse, Strausfeld says, and insisted that her students focus on the experience of the design rather than on the underlying code. "Muriel forbade technology discussions at the Media Lab," Strausfeld says. "She insisted they be taken into another room."
Cooper's mantra was that good design is good design, regardless of the medium, a position Strausfeld has shared with her current colleagues. "I don't like technology because I don't like to talk about technology," says Pentagram partner Paula Scher. "As soon as somebody says 'Flash' or 'HTML,' I don't want to have the discussion. But what Lisa told me about Muriel was spectacular. Now I can avoid that discussion because it's no more relevant than knowing how color separations work."
It took the rest of the world quite a while to catch up with Cooper's insight. Meanwhile, Strausfeld and her digitally adept peers benefited from the generalized anxiety most clients felt about Web design. "I was given many design opportunities because of my knowledge of the medium," she says. "In the end, all we were doing was design. Clients were most insecure about the technology; they should have been most insecure about the design."
In 1996, Strausfeld and two MIT classmates launched a software company in San Francisco called Perspecta. Essentially, Perspecta scanned large collections of documents and pulled out keywords or topics to build a dynamic hierarchy -- an automated form of the tagging system Internet developer Thomas Vander Wal dubbed "folksonomy". It so impressed Negroponte that he became an early investor. "I lost all my investment, and yet I do not look back at the experience other than fondly," Negroponte says, via email. "That speaks for itself."
Perspecta was eventually bought by Excite@Home and Strausfeld moved on to Quokka Sports, an online sports-entertainment company, where she mined data from live events to create immer-sive experiences. She wasn't a huge sports fan, but the job gave her the chance to focus on data visualization as entertainment. "I realized I wanted to design products that I would use," she says.
While attending a design conference in 2000, Strausfeld sat next to Pentagram partner Michael Bierut at a speakers' dinner. She had no idea who Bierut was but mentioned that she wanted to move beyond digital expressions of design to do more work in the real world. As it happened, Bierut was working on the renovation of New York's Penn Station with Skidmore, Owings & Merrill, and needed someone to design a large media wall display. A compromise, perhaps, but one she could live with.
A project or two later, Pentagram invited Strausfeld, who by now had moved to New York, to be a partner. Her digital chops were obviously a draw, says Scher, but that was only part of the story. "She's trained as an architect and has a totally analytical take on the organization of information," she says. "I'm much more instinctual. Our completely opposite ways of using the brain have made projects much richer." The two women collaborated on the identity and information display for the Brooklyn Botanic Garden and Bloomberg's Manhattan headquarters. Over the years, Strausfeld has amassed a stunning body of work, including the award-winning user interface for Negroponte's One Laptop Per Child computer, "The Art of Dining" installation for the Detroit Institute of Arts, and a Web site for architects Diller Scofidio + Renfro. But the world has changed, Strausfeld says, and so has she. Clients are less intimidated by technology -- and her own expertise has grown: "Pentagram has been an amazing education for me in terms of design that I wasn't that comfortable with. But I'm comfortable now... . It's time to reassert my own identity within Pentagram. I'm on the verge of creating a new script."
That new narrative seems to be taking shape. A redesign of Gallup's Web site, a new World Bank commission, a gig doing the media program for the new Edward M. Kennedy Institute for the Study of the Senate -- all bring her closer to what her long-ago mentor, Cooper, felt were important projects. "Muriel was not interested in entertainment-oriented work," Strausfeld says. "She wanted to do hard-core information design work with DARPA, financial-services companies, newspapers, really challenging information problems. I'd like more of those projects."
A trip to the White House in July as a finalist in interaction design at the National Design Awards -- a new category this year -- seems likely to bring them to her. "With this administration, Washington is sexier," she says. "The opportunity is there now to look at the experience of the data. I'm not sure how to do it, but it's time for me to jump into the fray."
Interaction Design: Bill Moggridge
about Bill Moggridge:
http://www.ideo.com/people/bill-moggridge/
Book: Designing Interactions
http://www.designinginteractions.com/bill
Wednesday, September 5, 2012
Audio Editing: AUDACITY
http://audacity.sourceforge.net
Audacity® is free, open source, cross-platform software for recording and editing sounds.
Audacity is available for Windows®, Mac®, GNU/Linux® and other operating systems. Learn more about Audacity... Also check our Wiki and Forum for more information.
The current release of Audacity is 2.0.2. It replaces all previous 1.2, 1.3 and 2.x versions. See New Features for more information.
Tutorial: Buttons (stop/play)
Play button and stop/Code Snippets
How to make Actionscript 3.0 Buttons in Flash
How to make Actionscript 3.0 Buttons in Flash
Inspiration: Mohawk Paper: branding + promotion
Mohawk Connects the Dots
Established in 1931, Mohawk, a fourth-generation family-owned business, is the largest privately owned manufacturer of fine papers and envelopes for commercial and digital printing in North America. Mohawk employs over 580 people and operates three paper machines in two mills in upstate New York and two converting facilities in New York and Ohio, with warehouses around the U.S.. Popular paper brands under Mohawk’s portfolio include Superfine, Navajo, Via, Beckett, and Strathmore. Last week Mohawk announced a major reinvention of their business to “thrive in today’s digital world” and today marks the launch of a snazzy new website designed by Hydrant and developed by Avatar, as well as the introduction of a new identity designed by Pentagram partner Michael Bierut and associate partner Joe Marianek.
Disclaimers: I worked for Michael Bierut at Pentagram. When I worked there I worked on Mohawk projects. Joe Marianek sometimes contributes to Brand New. Mohawk is an advertiser on UnderConsideration (starting in May). I know many of the people involved in the brand/marketing side of Mohawk. In other words, I have so much conflict of interest writing this review that you would think my pockets are lined with cash. But after six years of writing reviews I believe I have established I am fair. Lastly, all the visual assets arrived last night and there is no contributing writer up at 5:00 am, like me, to cover this identity on the same day it launches. Anyone who finds a problem with all this: deal with it.
The launch of MohawkConnects.com is the customer’s first introduction to Mohawk’s vibrant new brand designed by Pentagram, Mohawk’s primary branding agency for more than two decades. Michael Bierut, who leads the Mohawk brand team at Pentagram said, “The logo is a monogram for the name Mohawk. It’s based on the letter M, but it’s also constructed to evoke the papermaking process and the printing process, both of which involve paper going around cylinders,” he said.
The logo also speaks to the basic idea of connection, which is what Mohawk paper is designed for, “Whether it’s for a small book of photos featuring your niece and nephew or for a giant global corporation — it’s about communication,” said Bierut.
— Press Release
The old logo, also designed by Pentagram in 2002, was an attractive wordmark based (or perhaps purely, I can’t remember) on W.A. Dwiggins’ Metro. Nothing fancy but nothing earth-shattering either. The new “M” icon seems to take its cue from the open-legged “M” in Metro to create a lively visual element that manages to capture many of the press release talking points, from connectivity to paper-making. To me, it looks a tad more like a commercial printing company logo than a paper company because of the cylinder approach and the color overlays — it’s not an altogether bad thing, since a big bulk of Mohawk’s paper goes through big ass printers. The icon is attractive and punchy, for lack of a better word and, in contrast to the previous logo, takes prominence over the company name, now subtly typeset in House Industries’ Chalet. I’m not convinced if it needed to be set in all lowercase — the icon already conveys friendliness and the uppercase “M” would have balanced out nicely with the “k” in the end. The icon looks best when it’s in multiple colors as opposed to a single hue and definitely better than the single-color, stroke version which starts to look more like something out of a kids toy box. Nonetheless, the logo is a charming new asset to deploy anywhere from paper reams to the web.
As a bonus, the logo animates well and it even has a sound mnemonic. See it (and hear it) here.
Display type: Chalet, all caps only.
Text type: Sentinel.
Ream.
New Mohawk Product Selector by Michael McGinn Design Office. Photos by Alex Tobin.
In application the logo proves to be a playful element that can be blown up big really nice and it makes those color overlays stand out. The use of the medium weight of Chalet doesn’t feel like it works very well with the big bold patterning. It tries to take on a spare European feel but, to me, it starts to look cheap and generic and, instead of creating a pleasant contrast, it goes against the all lowercase use of Chalet in the logo. Overall, there is good potential in the identity and there are dozens if not hundreds of applications to experiment and take the elements in different directions (perhaps even elevating Sentinel to more of a display use).
Monday, September 3, 2012
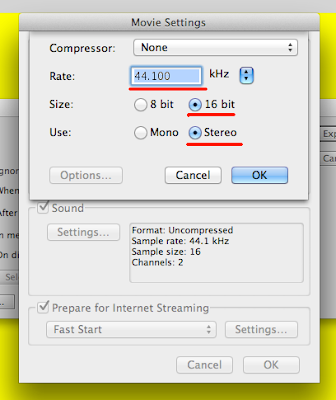
Reading: Video Exporting (H.264)
> Video Setting
> Sound Settings

What is H.264 format:
H.264 is a new video codec standard which can achieve high quality video in relatively low bitrates. You can think it as the “successor” of the existing formats (MPEG2, MPEG4, DivX, XviD, etc.) as it aims in offering similar video quality in half the size of the formats mentioned before. Also known as AVC (Advanced Video Coding, MPEG-4 Part 10), H.264 is actually defined in an identical pair of standards maintained by different organizations, together known as the Joint Video Team (JVT). While MPEG-4 Part 10 is an ISO/IEC standard, it was developed in cooperation with the ITU, an organization heavily involved in broadcast television standards. Since the ITU designation for the standard is H.264, you may see MPEG-4 Part 10 video referred to as either AVC or H.264. Both are valid, and refer to the same standard.
The latest version of ffdshow supports H264 playback. Pleaseremember, ffdshow is a DirectShow filter so after you install it you'll be able to play H264 in most video players you already have installed, including Windows Media Player. Alternatively you can download VLC player. It can play H.264 without need of any codec or DirectShow filter. Apple QuickTime players support H264 too, but their support is not so great for all formats, so don't use them for general H264 playback. Generally most players or codec packs nowadays include H264 support so you shouldn't have any problems. You may also watch your H.264 files on your Xbox 360 and PS3 with smooth playback.
You may come across all kind of file extensions and still the codec can be H.264:
*.avi - People also use .avi for H264 videos too!
*.mp4 - QuickTime use this format. Better than AVI as you can store AAC audio as well.
*.m4v - The standard file format for videos for iPods developed by Apple.
*.mkv - Matroska container - can support many video and audio formats.
- Source from: http://www.winxdvd.com/resource/h264.htm
- Additional Source (wikipedia): http://en.wikipedia.org/wiki/H.264/MPEG-4_AVC
Inspiration: Ursonate
Golan Levin:
http://www.flong.com/projects/ursonography/
Jaap Blonk
http://www.jaapblonk.com/
From Wikipedia, the free encyclopedia
Jaap Blonk (born 1953, Woerden) is a Dutch avant-garde composer and performance artist.
Blonk is primarily self-taught both as a sound artist and as a visual/stage performer.[1] He studied physics, mathematics, and musicology for a time, but did not complete his studies.[2] One of his early influences was Kurt Schwitters, whose Ursonate he first heard in 1979; he memorized the entire work, and it became one of the cornerstones of his repertory; he has recited portions of the piece hundreds of times in various public places.
from Wikipedia
Inspiration: Letterpress & Offset Beauty
A short film about letterpress and one of the few remaining movable-type printing workshops in the UK, situated at Plymouth University, featuring Paul Collier. plymouth.ac.uk
Subtitles available here: goo.gl/iuaKY
A film by Danny Cooke dannycooke.co.uk
Soundtrack by Tony Higgins tonyhiggins.org
(Available to download here: goo.gl/exGL1)
Production of Raven’s Wing, the fall edition of COLORS limited-edition Field Notes notebooks. Incredible footage.
More info at fieldnotesbrand.com/ravens-wing/
Bleisatz Werkstatt Tutorial, a brilliant film based on a seminar from The University of Applied Sciences in Düsseldorf called “Hot Type – Hand and Work.”
Video Production: Lukas Loss & Roman Tönjes
Sound Design: Roman Tönjes
Via Coudal.
Source from TypeforYou.org
Inspiration: Shop installation
Aldo Rise Video 1 from Pentagram on Vimeo.
Aldo Rise Video 2 from Pentagram on Vimeo.
Aldo Rise Project
Tutorial: simple text, Creating self writing and embedding video
Simple Text Animation in Flash
Creating Self-Writing Text in Flash
--------------------------------------------------------------------------------
Flash: embedding video
Project Resources: Motion Graphics (Kinetic Typogaphy)
Kinetic Typography / cmu
Heebok Lee. / >>
Heebok Lee. / >>
Monchu Chen. / >>
James Brommer / >>
Esther Ahn / >>
Fred Gilbert / >>
Herbert Spencer / >>
20th Century Speech / university of kansas
Alexandra Avila / >>
Jordan Jacobson / >>
Jarrad Kolar / >>
Kimberly Patton / >>
Motion Graphics / movie titles:
Roxie Hart / Chicago Typography Ani. / >>
Se7en / Kyle Cooper / Opening Credits / >>
Phonebooth / Typography Animation / >>
Pulp Fiction / Motion Graphics / >>
Nine in the Afternoon / kinetic typography / >>
Catch me if you can / >>
HELVETICA / >>
Dexter Intro by Ty Mattson / >>
Metropolis Title Sequence, 1927 / >>
Saul Bass title sequences:
http://annyas.com/screenshots/saul-bass-title-sequences/
Saul Bass title sequences:
http://annyas.com/screenshots/saul-bass-title-sequences/
Symbols
GS-04: Using symbols
GS-05: Nesting Symbols
GS-06: Understanding movie clips
GS-12: Creating button symbols
Subscribe to:
Comments (Atom)








